CHARLES BUTT FOUNDATION DESIGN SYSTEM
DESIGN SYSTEMS | UX | UI

The CBF design system served as the foundational blueprint that kept everything in sync and streamlined during the development of the CBF website.
OVERVIEW


Design Team
Art Director: Joel Goudeau
Web Developer: Karen Wang
Senior Designer: Me 🙋♀️
My Key Contributions
UI Strategy: Pitched, developed, and led the design system including the style guide, the UI components, and their micro-interactions.
Documentation: Wrote documentation of the web guidelines for other designers and developers.
Timeline
6 Months
Tools
Adobe XD


Context
The design team was tasked to create the Charles Butt Foundation website from scratch.
I decided to learn from past areas of opportunity and develop a robust and scalable design system to help solve strategic problems and reduce duplication of design and development efforts.
This enabled the design team to achieve higher efficiency, consistency, and scalability when building the website.


WHY DESIGN SYSTEMS?


A consistent look of colors, typography, spacing, naming conventions, behaviors, interactions, and UI elements increases efficiency for designers and developers and makes a design intuitive for the user.
Consistency
Structure
You don't build a house without a foundation, and the same applies to design systems. A design system is the foundation of a product that can be improved over time.
Scalable
Reusable components build upon each other, which speeds up the design and development process.
Logical
Components have a logical and expected outcome, if an arrow is pointing down, it means that elements are or will appear below.
Efficient
Changes to any main component will be reflected on every copy of the component, anywhere! So, making changes is easy and supa-fast ⚡️
Simple
Design systems reduce complexity and ambiguity. That is right, there is no need to reinvent the wheel anymore.
IDEATION




Getting the System off the Ground
Design systems could be incredibly broad and with such scale, getting started was quite daunting.
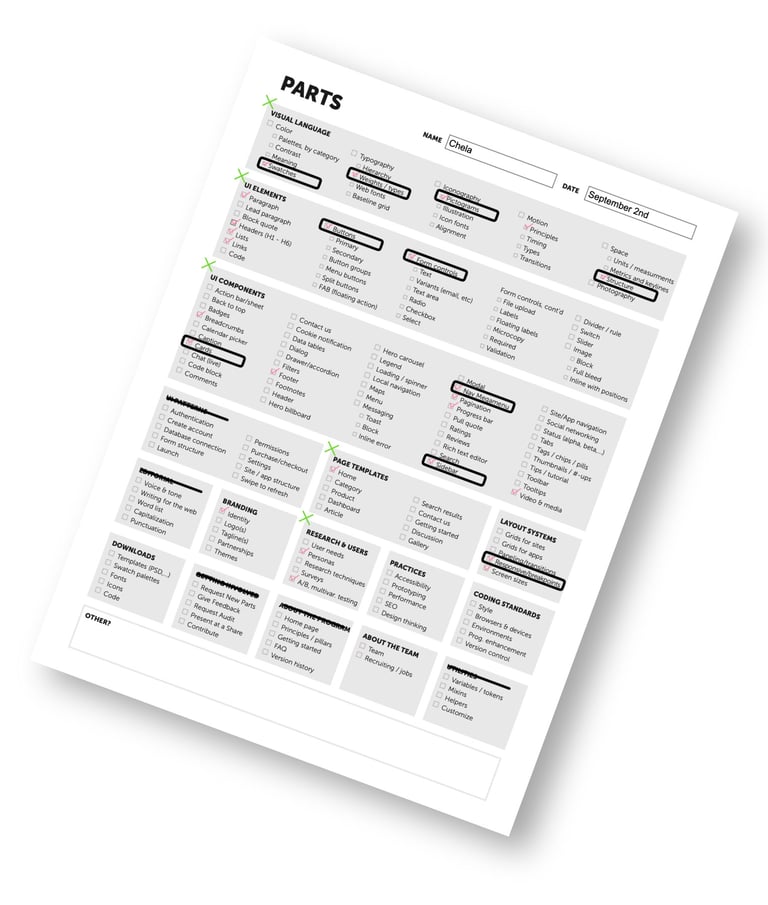
Because of that, we conducted a workshop called “Picking Parts, Products & People” which was a team activity to develop a design system.
After the workshop, the team picked and chose important parts, by breaking down larger elements and prioritizing the work to get the design system started!


Tool Kit
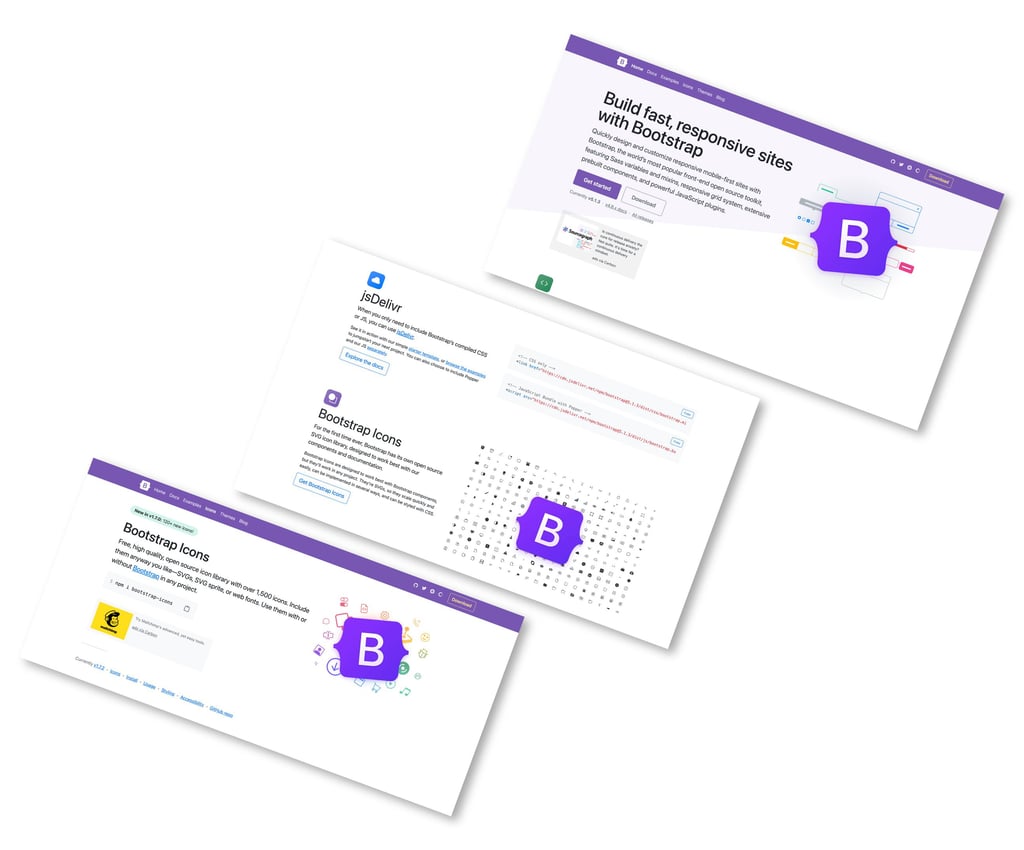
The design team set priorities, requirements, resources, and time frames. After a lot of research, the approach was to utilize Bootstrap, a design toolkit.
Then, I proceeded to modify existing Bootstrap elements with the Charles Butt Foundation branding.




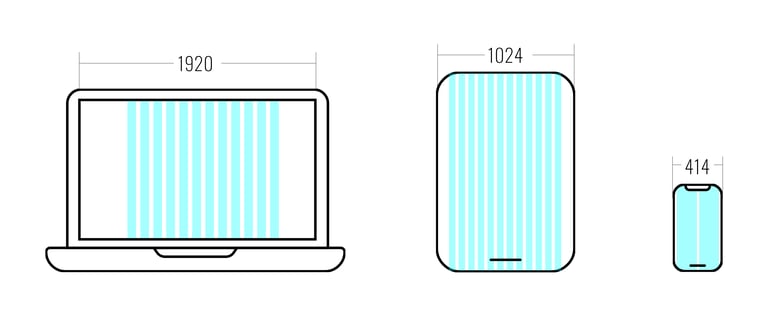
Breaking Points
I also created breaking points and that helped us have a smooth and consistent navigation between different screens and devices.
DESIGN PROCESS


Atomic Design!
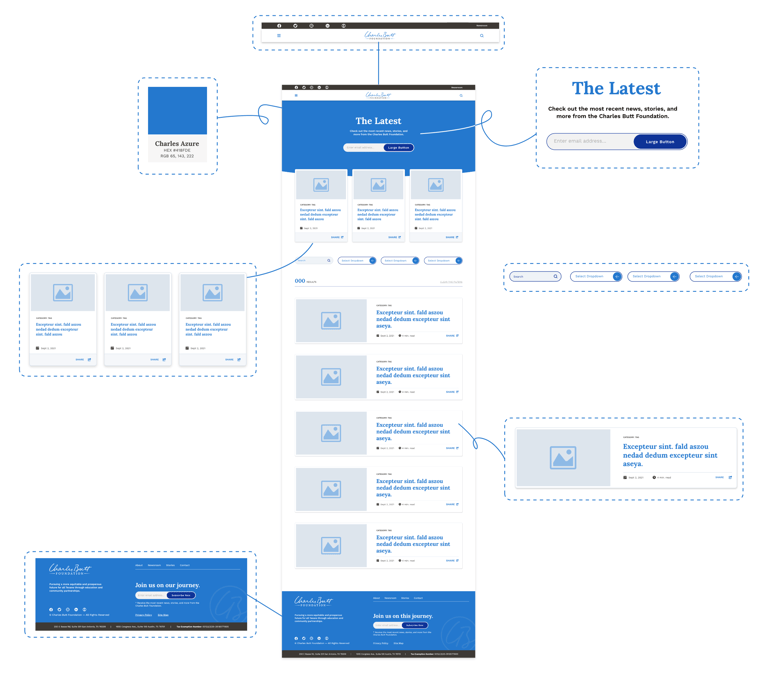
I followed the atomic design principles and built up the design system from small elements to templates and pages.
Atomic design provided a structure for formulating the sub-systems and the building blocks for constructing the Charles Butt Foundation design system and pattern libraries.

Here is how I broke down the system 👇🏼




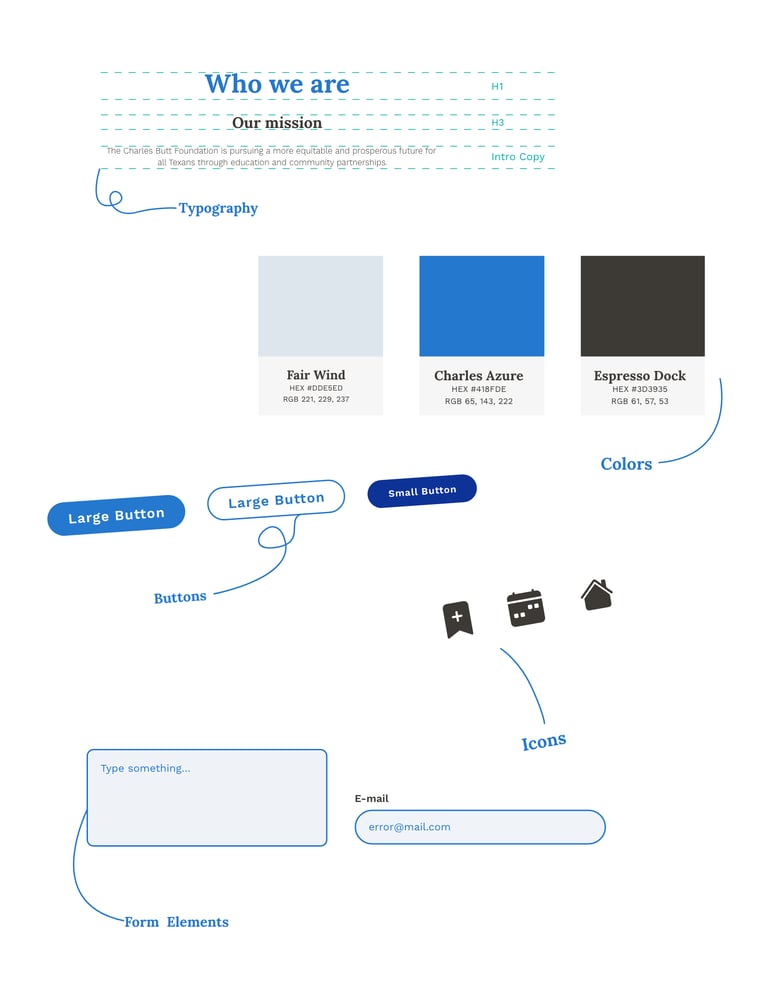
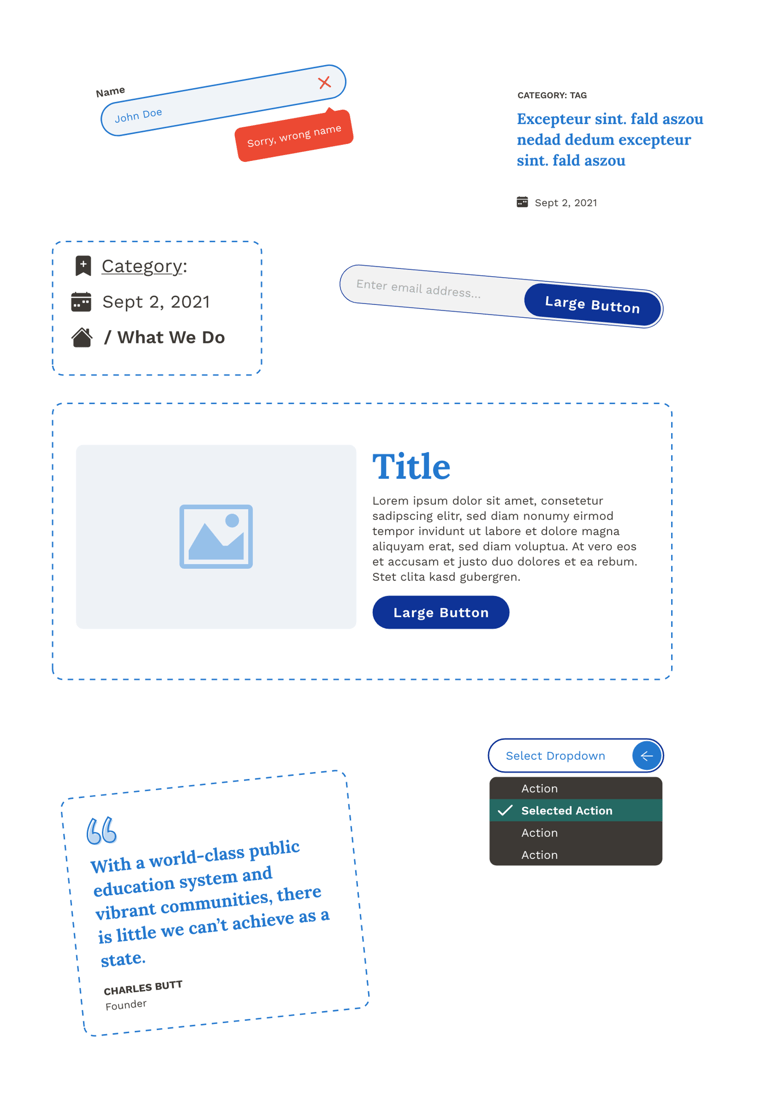
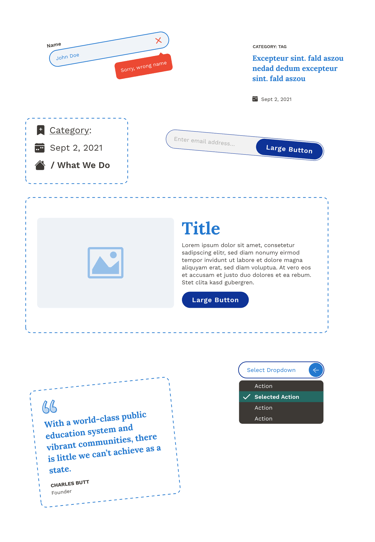
Atoms
They are the UI elements that define styling like typography, colors, and icons but also buttons and form elements.


Molecules
Components within components
Once atoms are combined, they grow in complexity and form molecules. They provide more functionality.


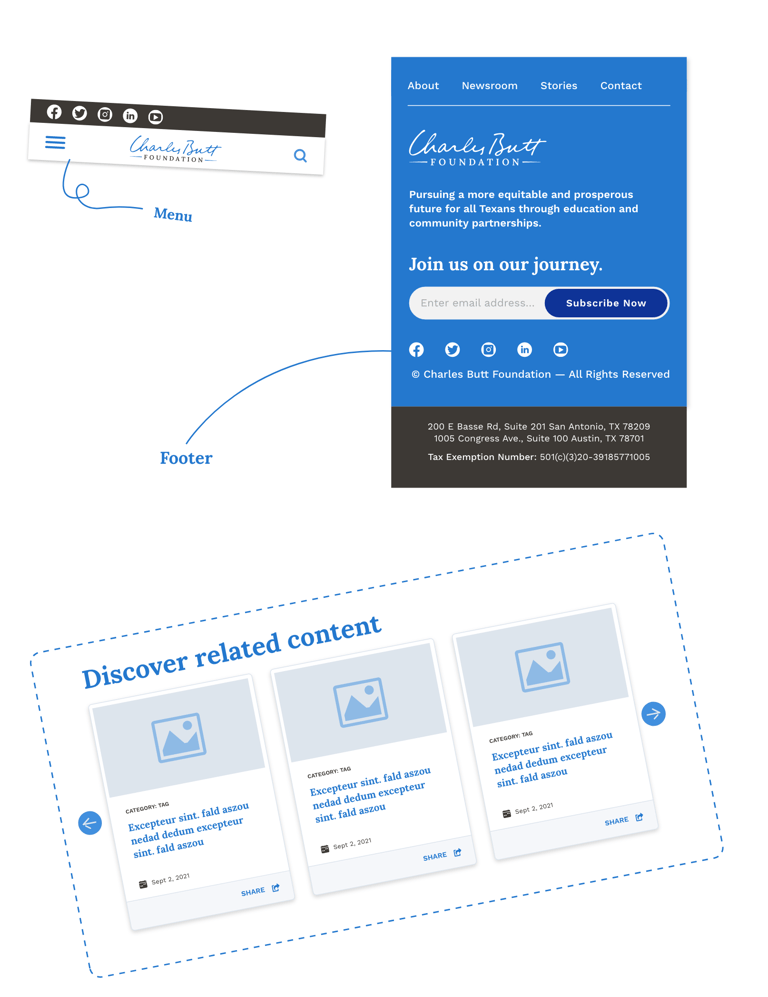
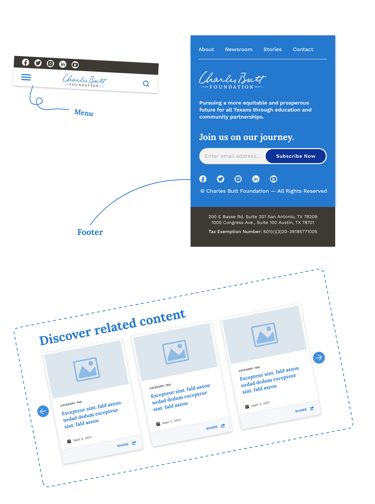
Organisms
Components with systems
They define sections of the website like navigation or more complex molecules that have more interactions like carrousels.


Templates
Modules together
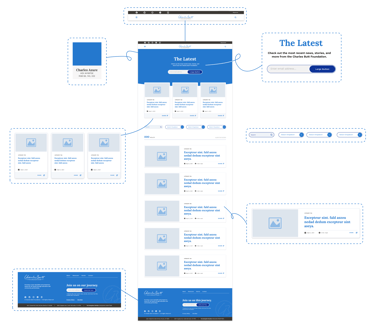
Organisms form pages. Check out all of the organisms that I used to build this page.
Pages
😍 Ahh look at all of those pages formed with atoms, molecules, organisms, and templates.

ORGANIZATION


Something that I thought was very important when creating the design system was to organize files and components in a way that was effective and made sense not only to me but to the whole team because it would be nice for other people to find what they are looking for, right?
After long conversations with the Art Director and the Web Developer, we had a plan that facilitated our internal communication. Here is what we did👇🏼


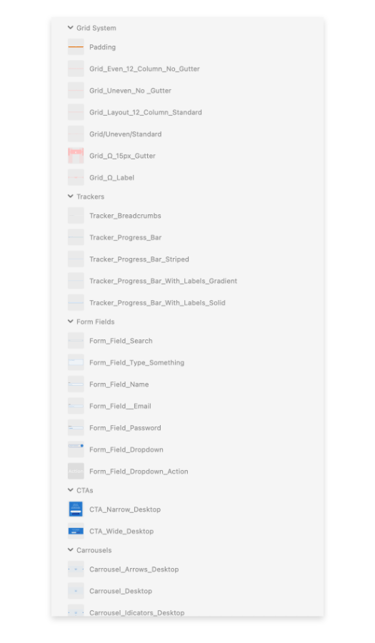
Taxonomy
I named files and components consistently by capitalizing every word and replacing spaces with underscores.
This was to help the Web Developer push names closer to the syntax of CSS Class Names from the beginning of the project.




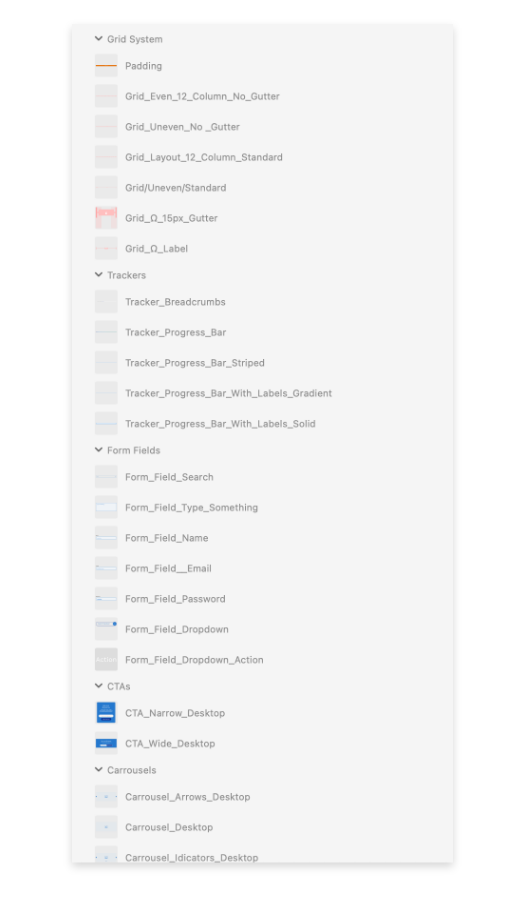
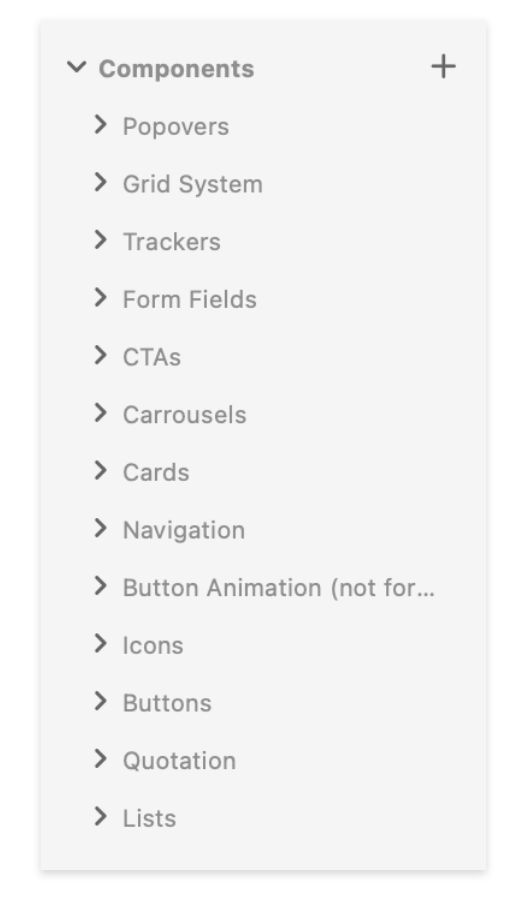
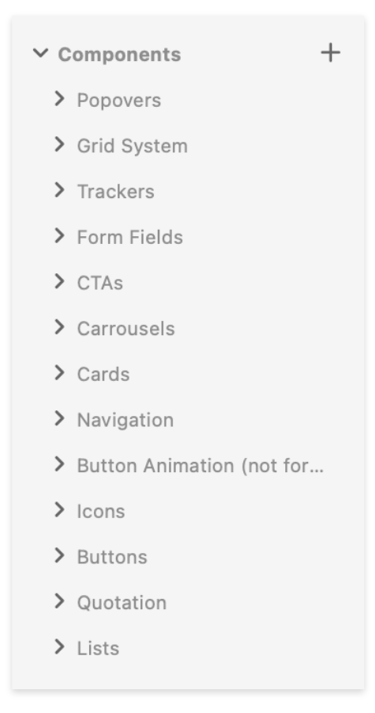
Panel Library
I wanted our panel library to spark joy ✨
That is why I spent a good chunk of my time reducing clutter and grouping components within "their same family" together. This made scanning for and finding components much easier!
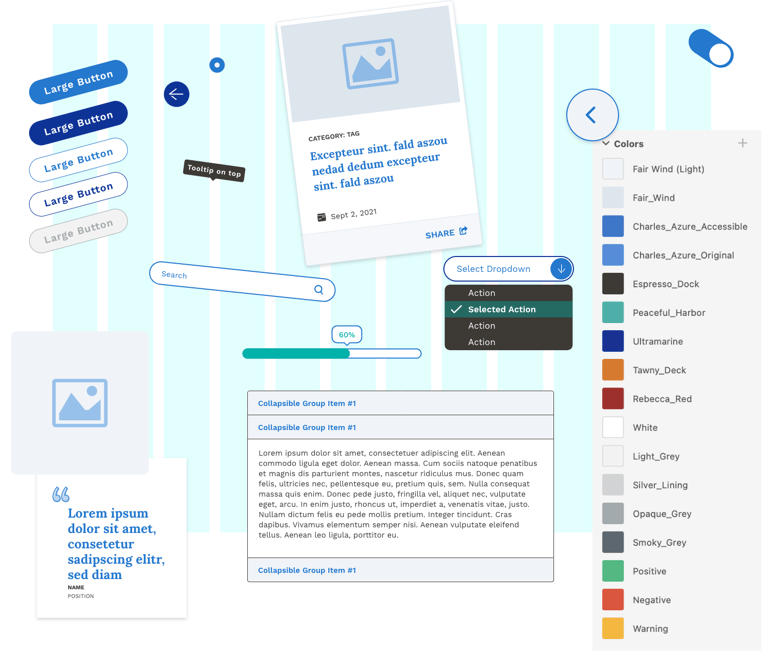
THE DESIGN SYSTEM!





Micro-animations
Working on this specific part of the project was an absolute blast for me!
It allowed me to utilize a variety of skills including motion graphics and UI.
Doing both at the same time was just perfect!
HIGHLIGHTS


1
The development of the design system was critical for the success of the Charles Butt Foundation’s launch; improving not only collaboration but also communication throughout the team.
2
Documentation is the key to a successful design system, it helps people understand how to use the system by presenting it in an organized and comprehensive way saving design and development time.
3
A design system is never done. It’s constantly changing and improving. It is a living, ever-evolving organism.
Modernizing Foley’s Website for Usability & Growth
Maintaining and Scaling Unqork Design System
MORE PROJECTS


