A dedicated, enthusiastic, and detail-obsessed Product Designer with over a decade of experience crafting thoughtful and inclusive designs.
Specialized in building accessible and scalable design systems and user experiences that align business goals with user needs.
Currently working as a Sr Product Designer, Design Systems at Realtor.com!






SKILLS
MY BREAD AND BUTTER
DESiGN SYSTEMS
Creating and maintaining design systems is my jam. I love to create solid foundations for products and solve strategic problems through design systems. It's not easy, and that is exactly what I like about them.
VISUAL DESIGN
With a background in visual design, I'm passionate about making not only designs that spark joy but also utilizing visual systems to provide a consistent and predictable UI which help users perform essential actions and ultimately improve user experience.
UX AUDITS
With my strong eye for design and deep understanding of design principles, I am able to effectively identify and analyze problems related to usability, accessibility, the overall UX, and inconsistencies in the UI of a product through UX audits. This allows me to provide actionable recommendations that enhance the overall experience of a product.
ACCESSIBILITY
At the core of my design philosophy is the belief that digital products should be accessible to all. That's why I make sure to prioritize accessibility in every aspect of my work, from the earliest stages of research and design. By embracing accessibility, I am able to create truly inclusive and user-friendly products that benefit everyone. YAY!






FEATURED PROJECTS
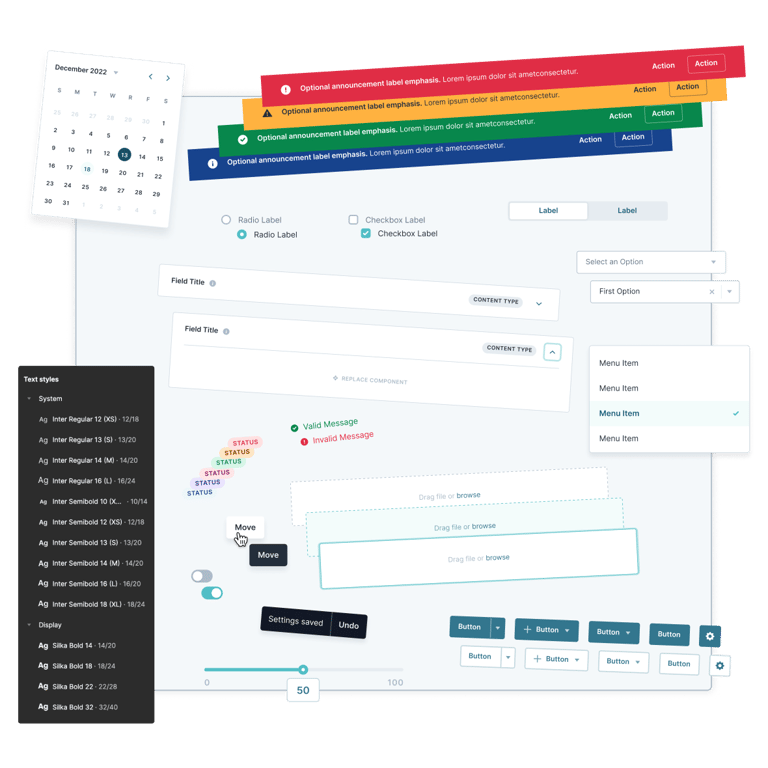
As the sole Design System Designer at Unqork, I manage, maintain, and scale our design system to keep it adaptable, consistent, scalable, and accessible for large enterprise use cases since the system is used both for unqork and its clients.
My work includes creating and refining components, variants, libraries, and design tokens, establishing best practices, and ensuring everything is well documented to support adoption. I collaborate closely with cross-functional teams to make sure the system is implemented correctly and evolves with the product.




Maintaining and Scaling Unqork Design System
30+
New components created
80%
3x
Design System adoption
Faster design handoff
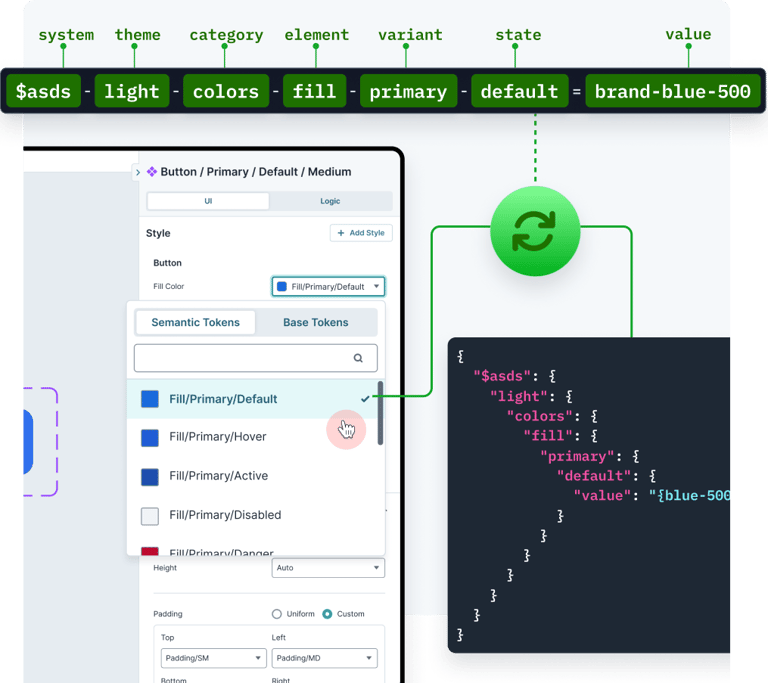
Designing a Scalable Token System & the Style Manager
One of the most complex and impactful end-to-end projects I’ve led and designed was defining a scalable token system for our design system — and building the Style Manager to help users implement and manage their own tokens.
By using our design system as the foundation, we enabled enterprise clients to style and scale complex applications through the Style Manager, without writing a single line of code.
85%
Token category coverage
Faster styling workflow
10X
100%
Brand theming coverage



For the past few years I've been at the forefront of pioneering accessibility at Unqork, ensuring our design system and platform meet WCAG 2.2 + ADA standards while empowering users to build accessible applications with our own design system by default.
Beyond quick fixes, I've led foundational changes in the design system by integrating essential accessibility attributes into the back end of components, exposing configurable accessibility settings, and making key features in the platform like drag & drop fully keyboard navigable.
ADDITIONAL PROJECTS
Implementing Accessibility at Unqork
Modernizing Foley’s Website for Usability & Growth






Building the CBF Design System from the Ground Up


As the lead UX designer, I successfully re-designed the Foley website by conducting a comprehensive UX audit, competitor analyses, and stakeholder interviews. In my design strategy, I restructured the site architecture and user flows, creating responsive wireframes for both mobile and desktop.
The successful redesign achieved a modern, user-friendly, responsive, and accessible UI, increased user engagement, facilitated recruitment efforts, integrated CRM systems, and improved data analytics capabilities.
As a senior designer, I established the complete visual identity, brand guidelines, and branding elements for the Charles Butt Foundation website, including logos, wireframes, prototypes, user flows, and micro-interactions. In addition to that, I led the UI strategy by developing the design system and its documentation.
This design system initiative had a profound impact on the organization, streamlining the design process, facilitating collaboration, and promoting a cohesive brand experience across the whole website.
70%
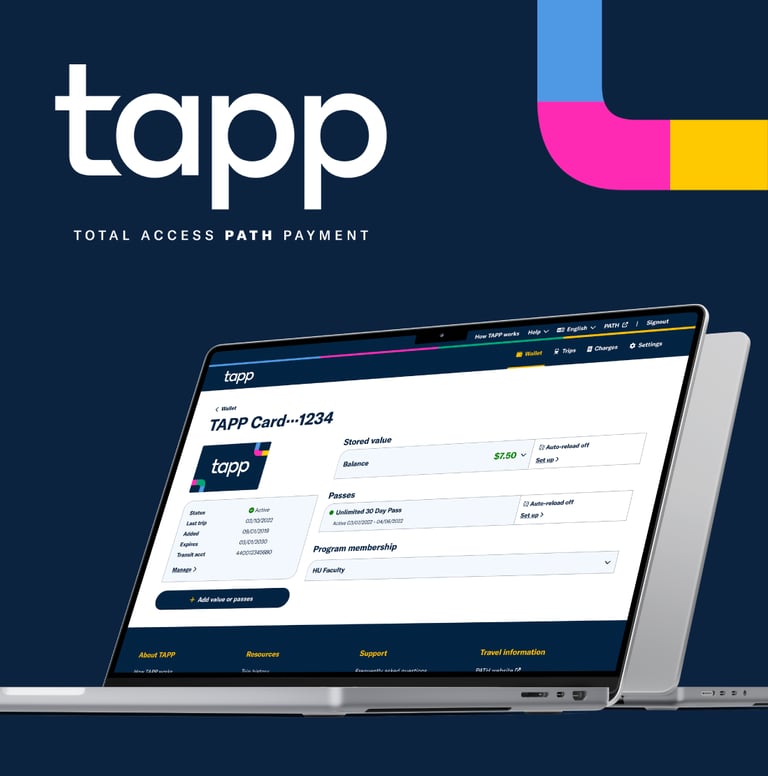
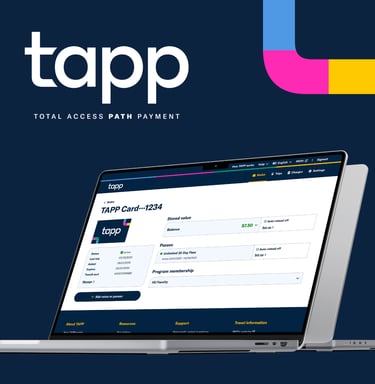
As the Lead UI Designer, I designed over 300 screens for PATH's new-generation payment system, ensuring accessibility first, creating the site's visual language, style guide, UI library, and documentation for both customer and B2B sites.
The TAPP site enables over 3 million riders to pay subway and bus fares using debit cards, credit cards, and mobile devices.
Designing TAPP - The New Paying System for PATH
Screen reader compliance
85%
30+
Keyboard navigability
Upgraded components
SOFTWARE? OH, I GOTCHA!












ADOBE ILLUSTRATOR
FIGMA
AFTER EFFECTS
LOTTIEFILES
LOOK
WHO MADE IT ALL THE WAY HERE!
I guess you really are serious about great design! Drop me a line, and let's get started! ✨